Perché un sito web deve essere mobile first
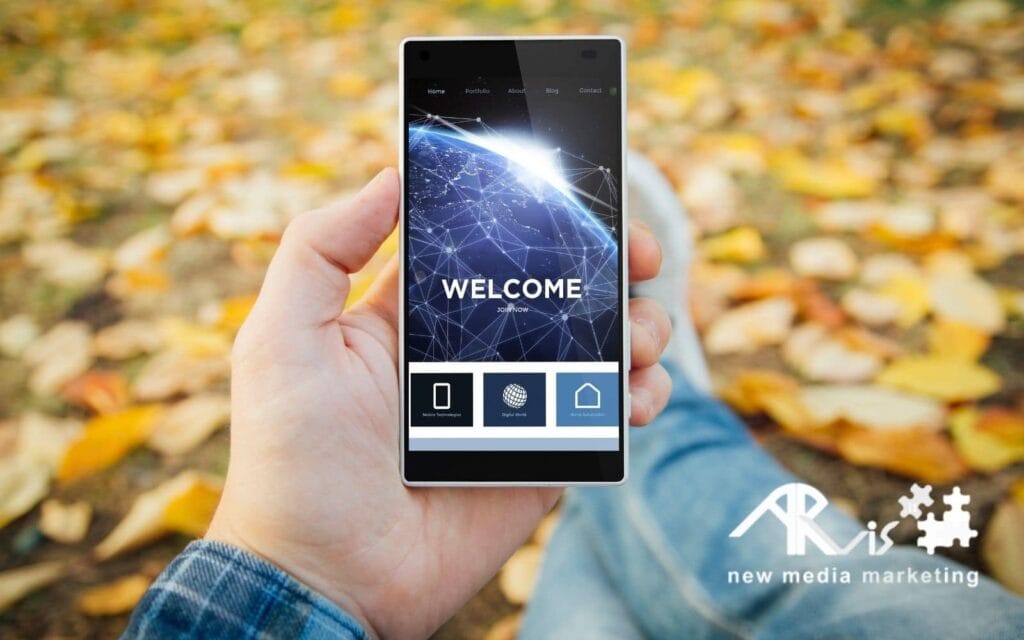
Mobile first è un’espressione molto sintetica per dire che in ogni progetto pensato per la rete è opportuno impostare un’architettura del sito web partendo dalla resa che avrà su smartphone e solo in seconda battuta passare alla resa su desktop. Si tratterà in ogni caso di siti web personalizzati.
Con il traffico sul web che passa sempre più dagli smartphone, infatti, anche il web design ha bisogno di cambiare e adattarsi alle nuove esigenze degli utenti. Se prima i siti web si progettavano pensando alla loro fruizione da desktop, oggi il primo aspetto da curare è l’esperienza da dispositivi mobili. Nasce così il concetto di mobile first, che supera e quasi rovescia il responsive design.
Ma andiamo con ordine e prendiamo in considerazione un po’ di numeri. In Italia il 97% del traffico su Internet arriva da mobile. È stato stimato che in media si trascorrono circa 5 ore davanti allo smartphone. Questi dati dicono una sola cosa: i dispositivi mobili sono al centro della vita contemporanea. È normale, allora, che i contenuti digitali debbano essere ripensati tenendo conto di questi nuovi comportamenti di consumo. Il cosiddetto mobile first è la risposta alle abitudini degli utenti.
Table of Contents
Un approccio responsive rovesciato: il mobile first nel web design
In realtà questa tendenza e predominanza dei dispositivi mobili è presente da qualche anno. Quello che è cambiato è il modo di gestirla, l’approccio per affrontarla. Inizialmente la scelta era ricaduta sulla creazione di siti web responsive, il design responsivo. Questo consisteva nel progettare il sito in modo che automaticamente si adattasse allo schermo su cui veniva fruito. Il punto di partenza rimaneva, però, il desktop, il dispositivo fisso. Per esempio la maggior parte dei siti wordpress ha template responsive, compresi quelli più semplici.
Con l’aumentare dei dispositivi mobili, smartphone e tablet, è stato necessario un passaggio ulteriore. L’approccio mobile first prevede un web design pensato primariamente per il mobile e solo in secondo luogo adattato per desktop. L’idea è proprio quella di privilegiare la fruizione su dispositivi mobili, con le relative caratteristiche, e solo in seconda battuta adattarlo allo schermo fisso.
Siti web mobile friendly per una migliore user experience
L’idea è, quindi, quella di ottimizzare i siti web per garantire la miglior user experience su dispositivi mobili. Il mobile first è l’approccio di web design che studia questo tipo di ottimizzazione. Il risultato sarà un sito internet definito mobile friendly.
La caratteristica di queste tipologie di siti è la loro facile fruibilità su qualunque dispositivo mobile. Questo significa che i contenuti dovranno essere scalabili, cioè ben leggibili e godibili qualunque sia la grandezza dello schermo. Il che prevede la scelta di font ben definiti e una ratio testo – immagine non casuale. Anche la presenza dei link dovrà essere rivista, rendendoli ben riconoscibili e soprattutto facilmente cliccabili. Ma la vera svolta consiste nel tempo di caricamento, che dovrà essere necessariamente breve. Altrimenti si rischia di provocare l’abbandono della navigazione oppure incorrere più facilmente nel cosiddetto rimbalzo, cioè utenti che entrano nel sito e poi, a causa della sua lentezza, escono immediatamente. Pensare un sito web secondo l’approccio mobile first significa andare a realizzare un sito in tutto e per tutto mobile friendly.
Il mobile first nell’algoritmo Google
La questione del mobile first non è solo un fatto di design. La progettazione del sito web pensata per dispositivi mobili va ad incidere soprattutto nel suo posizionamento. È risaputo, infatti, come i risultati della SERP di Google non siano casuali ma basati su determinati fattori ed ordinati secondo un preciso algoritmo. L’importanza di essere indicizzati, cioè riconosciuti, da Google e ottenere un buon posizionamento è presto detta. I primi risultati ottengono la maggior parte dei click e, come comunemente si dice, chi non compare nella prima pagina di Google è come se non esistesse.
Proprio questo algoritmo ha subito una radicale modifica negli ultimi anni. Se prima erano privilegiati i siti con l’interfaccia responsive, ora il posizionamento vede come elemento cardine la fruizione da mobile. Nel dettaglio, questo cambiamento è stato chiamato Mobile First Index, che sta a indicare come l’indice di riferimento per il posizionamento Google sia diventato proprio la predominanza del mobile.
Come il mobile first index influenza la visibilità di un sito web
A tal proposito, Google ha avanzato una lista di best practice da seguire per non farsi trovare impreparati a questo cambiamento. In particolar modo si fa riferimento ai dati strutturati e ai contenuti visivi, vero e proprio tallone d’Achille della visualizzazione da mobile. Ad esempio, vanno scelti i formati supportati e il testo alternativo che le descrive deve corrispondere con quello scelto per la versione desktop. Sono una serie di dettagli che però incidono non solo sulla navigabilità del sito ma anche sulla sua indicizzazione e di conseguenza sul suo posizionamento nella SERP di Google.
La questione è diventata ancora più delicata da quando Google ha rilasciato il nuovo aggiornamento sui Core Web Vitals. Dall’estate 2021, Google ha individuato dei nuovi elementi essenziali per valutare i siti web, avendo come obiettivo la Page user experience. E siccome l’esperienza utente passa sempre più da mobile, è inevitabile che i nuovi web vitals vadano ad incidere sulla tematica del mobile first. I tre nuovi elementi chiave sono proprio in scia con l’approccio mobile first perché riguardano il layout delle pagine web, l’interattività e la velocità di caricamento del sito. Questi sono i tre fattori che più di ogni altro incidono sulla user experience nella fruizione da mobile.
In conclusione
Alla luce di quanto detto finora, ogni progetto di comunicazione digitale deve orientarsi verso i dispositivi mobili. Che si tratti di una iniziativa ex novo o di rinnovare un lavoro precedente, il desktop va messo in secondo piano. La priorità va data a smartphone e tablet, che da soli generano la quasi totalità del traffico su Internet. Mobile first, quindi, da entrambi i lati dello schermo: per gli utenti, ma anche e soprattutto per gli addetti ai lavori.